
11.02 浮动元素浮特点
浮的物点:
1、浮动元素会脱离正常的文档流,浮动元素就像浮云一样浮起来了;
2、浮动元素后面的正常元素会自动补位;
3、浮动元素会被父元素宽度所约束,所以浮动的元素并没有完全脱离文档流;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<link rel="stylesheet" href="rerest.css">
<!--引入是为了去盒子边距-->
<style type="text/css">
ul li { list-style-type: none;}
ul{width:300px;margin:50px auto; background:#f2f2f2;}
li{width:100px;height:100px;}
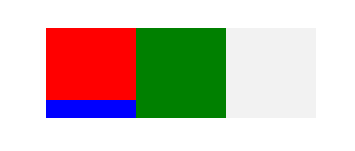
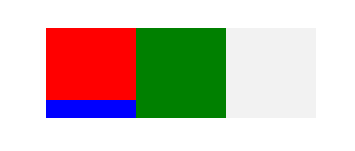
.a{background:red;height:80px;
float:left;
}
.b{background:green;
float:left;
}
.c{background:blue;}
</style>
</head>
<body>
<!--ul>li*3-->
<ul>
<li class="a"></li>
<li class="b"></li>
<li class="c"></li>
</ul>
</body>
</html>
返回值: